עגלת קניות - אפשרות להזנת טקסטים, אפשרות להטמעת קוד המרה לדף התודה
אפשרויות חדשות לעגלת קניות המאפשרות לבעל העסק לרשום נקודות חשובות ,בעזרת תפריט לעצב טקסט חופשי, הוספת תמונות חשובות לעגלת קניות לשלב ראשון , שלב שני ודף סיום הרכישה.
* חשוב לציין שהעתק/הדבק מתוכנות חיצוניות של תוכן עלול לגרום לתקלות בעגלת הקניות לכן טקסט ו/או תמונות שרוצים לרשום/לעלות בעגלה באחד השלבים צריך לרשום לפי מדריך המוצג כאן בעמוד כדי למנוע תקלות ואי יכולת של רוכשים שלכם לבצעה רכישה.
* חשוב לציין שהעתק/הדבק מתוכנות חיצוניות של תוכן עלול לגרום לתקלות בעגלת הקניות לכן טקסט ו/או תמונות שרוצים לרשום/לעלות בעגלה באחד השלבים צריך לרשום לפי מדריך המוצג כאן בעמוד כדי למנוע תקלות ואי יכולת של רוכשים שלכם לבצעה רכישה.
הוספה ועיצוב טקסטים לעגלת קניות
כדי להוסיף באחד השלבים של עגלת קניות או טקסט אישי לדף סיום רכישה ( דף תודה) טקסט או תמונה:
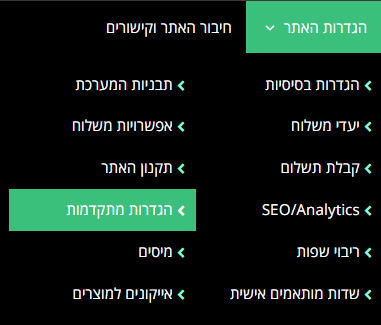
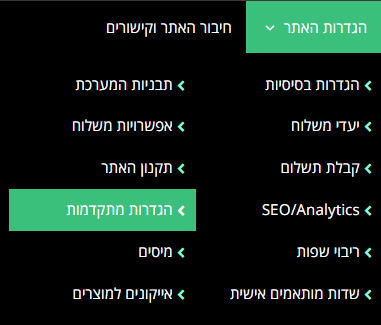
נכנסים לממשק ניהול -> הגדרות האתר -> הגדרות מתקדמות :

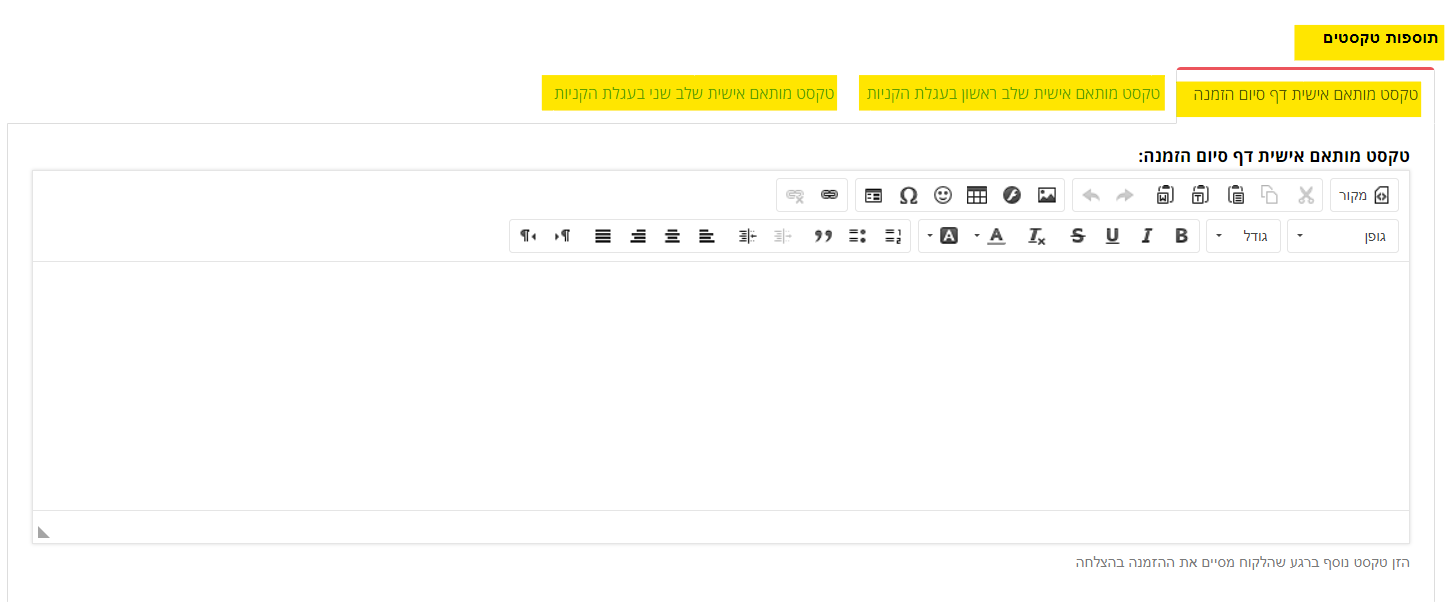
גוללים עד סוף עמוד למטה , מגיעים לתוספות טקסטים : שם קיימות 3 לשוניות להוספת טקסט ו/או תמונה לעגלת הקניות :

נכנסים לממשק ניהול -> הגדרות האתר -> הגדרות מתקדמות :

גוללים עד סוף עמוד למטה , מגיעים לתוספות טקסטים : שם קיימות 3 לשוניות להוספת טקסט ו/או תמונה לעגלת הקניות :

טקסט מותאם אישית שלב ראשון בעגלת הקניות
טקסט מותאם אישית שלב שני בעגלת הקניות
טקסט מותאם אישית דף סיום הזמנה
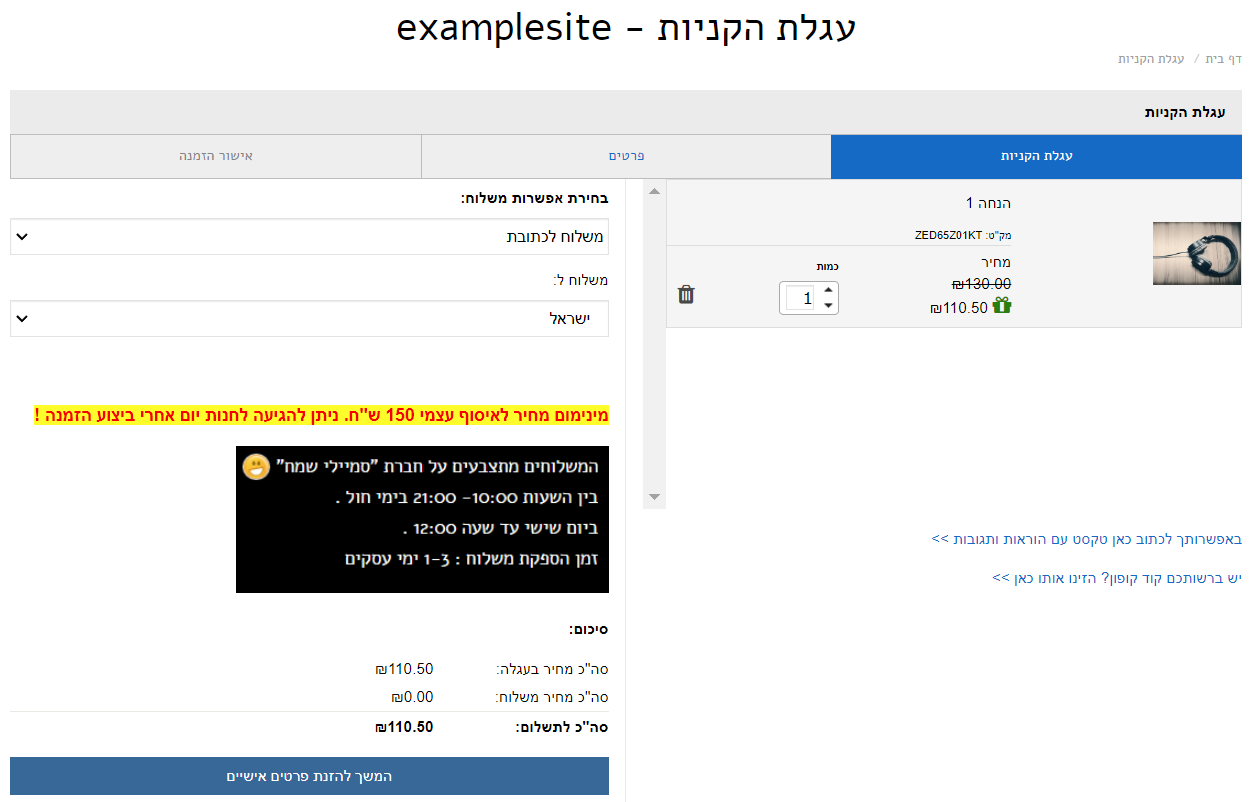
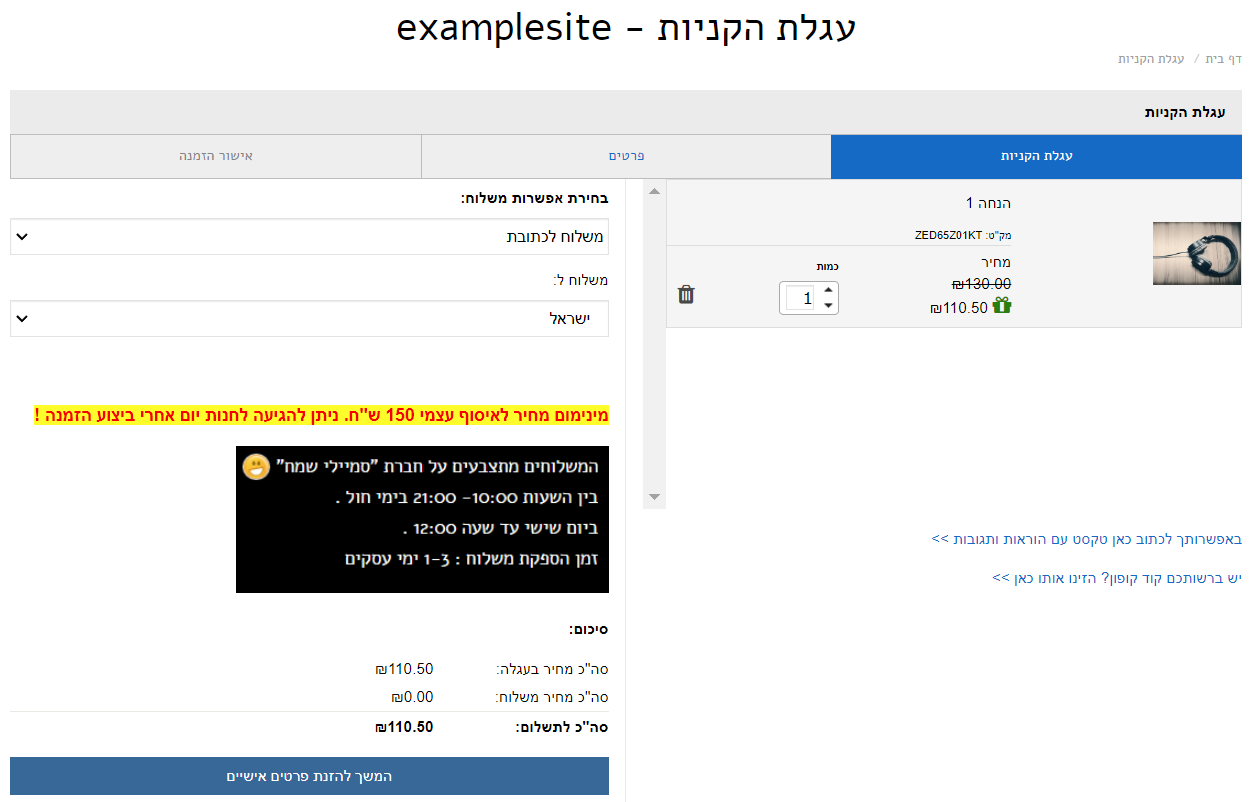
השלב ראשון זה החלון שמופיע מיד בלחיצה על עגלת הקניות , עם חלון של מוצרים שנבחרו לקניה :
תצוגה במחשב :

תצוגה במובייל:

תצוגה במחשב :

תצוגה במובייל:
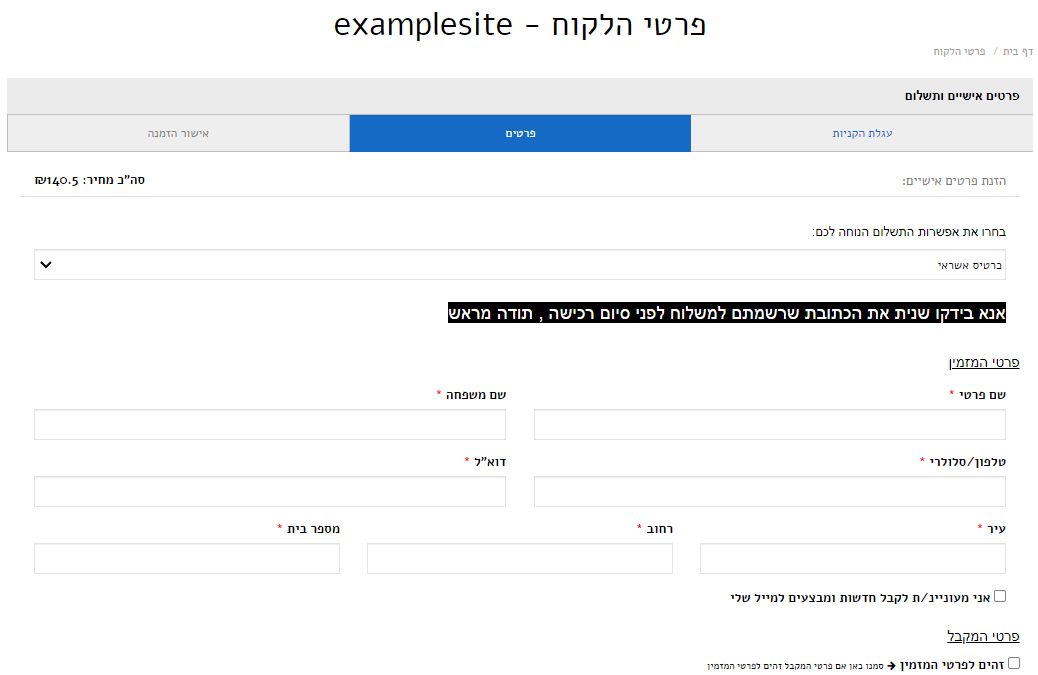
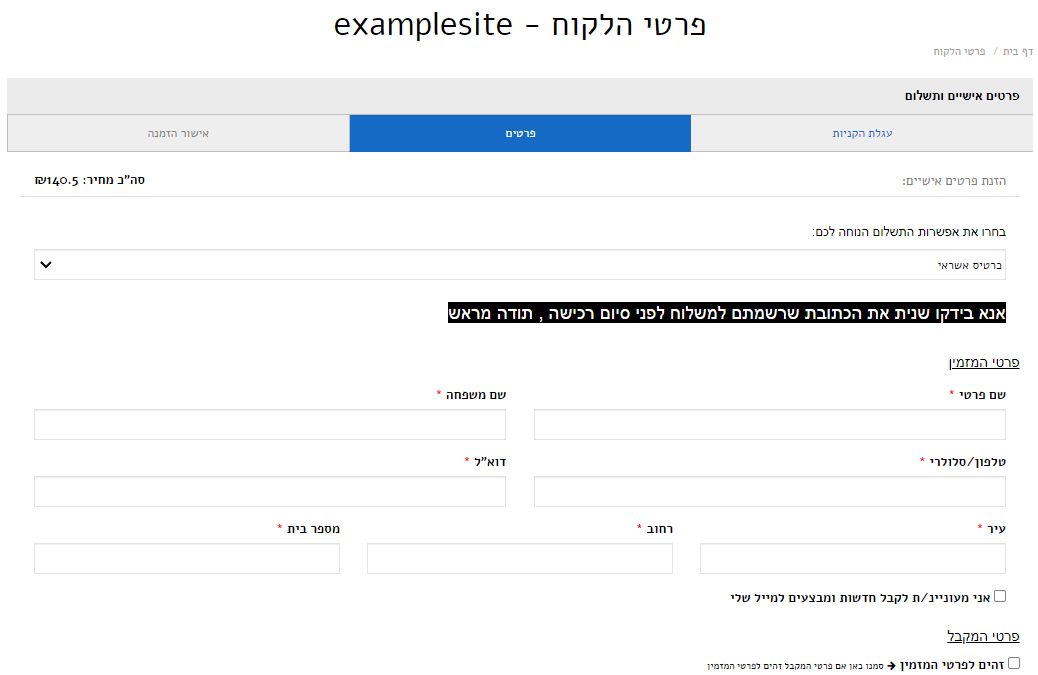
השלב שני זה החלון עם מילוי פרטים אישיים של הרוכש לפני מעבר לתשלום :
תצוגה במחשב :

תצוגה במובייל:

תצוגה במחשב :

תצוגה במובייל:

דף סיום רכישה או דף תודה , מופיע מיד אחרי בקשה לחזרה טלפונית או תשלום של הרוכש.
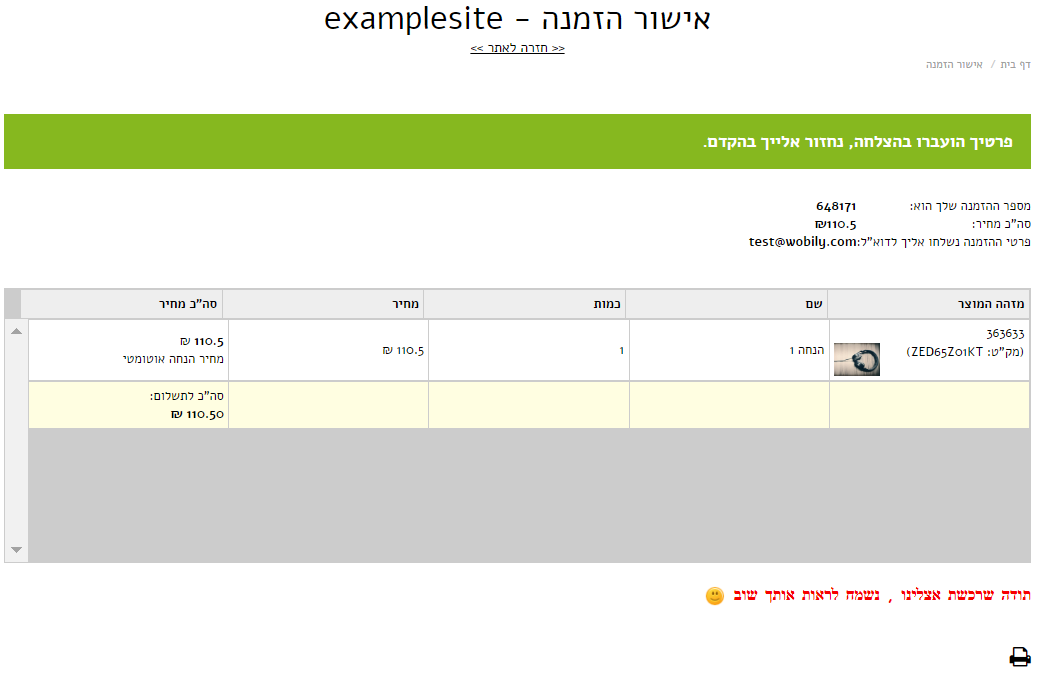
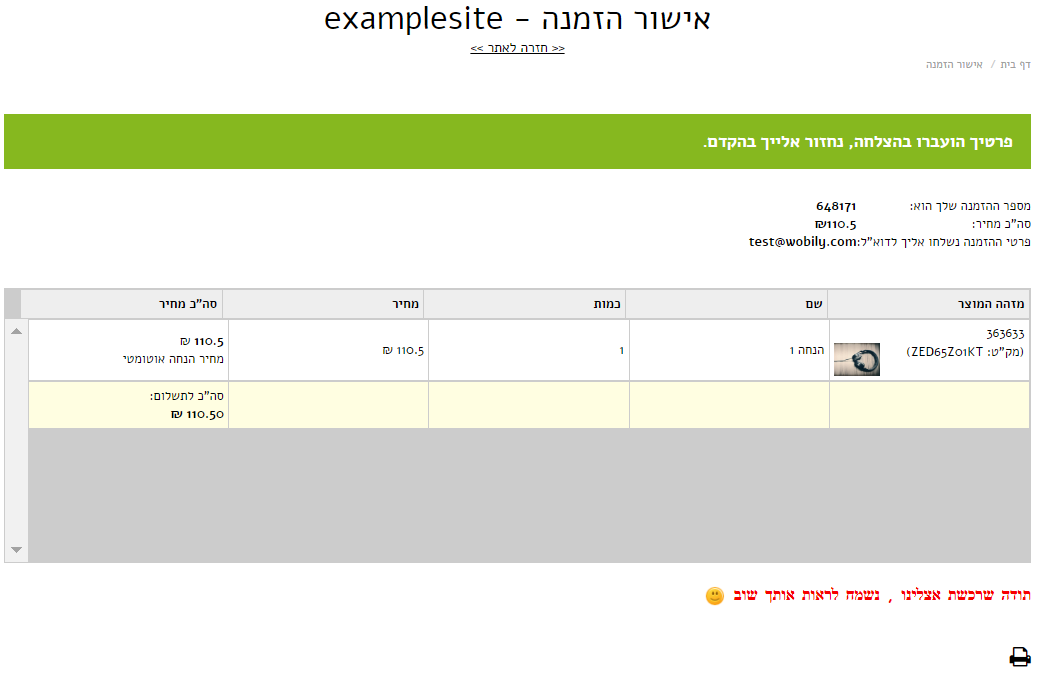
תצוגה במחשב:

תצוגה במובייל:

תצוגה במחשב:

תצוגה במובייל:

הוספת תמונה לטקסט חופשי - עגלת קניות
ממשק המשתמש שלנו בנוי בצורה נוחה למנהל האתר כך שלא חייבים שתהיה ידע בתכנות על מנת לעצב אתר / תיאור או מוצר . כלומר כל מה שאנחנו רושמים ומעצבים ומעלים לאתר שלנו בזמן שמירה מצד המכונה נרשם ונשמר בפלטפורמה בצורת קוד. כמובן שגם לעולם של קודים יש חוקים משלהם איך צריך להיות רשום כל דבר כך שפרטים שאנחנו רושמים בשפה המוכרת לנו או מעלים תמונות וסרטונים. לכל פעולה שלנו נכתב קוד מיוחד שהמחשב יוכל להבין אותנו.
למשל קטע טקסט שרשמנו כאן - הקוד רואה כך:
וטקסט מעותק ומודבק מתוכנת וורד יראה כך:
תמונה שהעלנו בצורה נכונה תכותב כך:
ותמונה מהעתק והדבק מקובץ וורד תיראה כך:
למשל קטע טקסט שרשמנו כאן - הקוד רואה כך:

וטקסט מעותק ומודבק מתוכנת וורד יראה כך:

תמונה שהעלנו בצורה נכונה תכותב כך:

ותמונה מהעתק והדבק מקובץ וורד תיראה כך:

הדרך הנכונה להוסיף תמונה :
1. נכנסים לממשק ניהול -> הולכים לערית אתר :

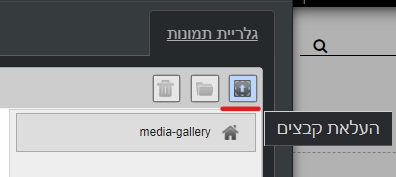
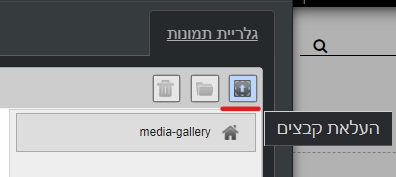
- בתפריט עליון בוחרים גלריית תמונות :

2. נפתח החלון של גלריית תמונות שלנו -> לוחצים על ריבוע מלא , אייקון ראשון מצד ימין -> יפתח חלון נוסף לבחירת תמונות מהמחשב שלנו , בוחרים את התמונה שצריך לעלות לאתר :

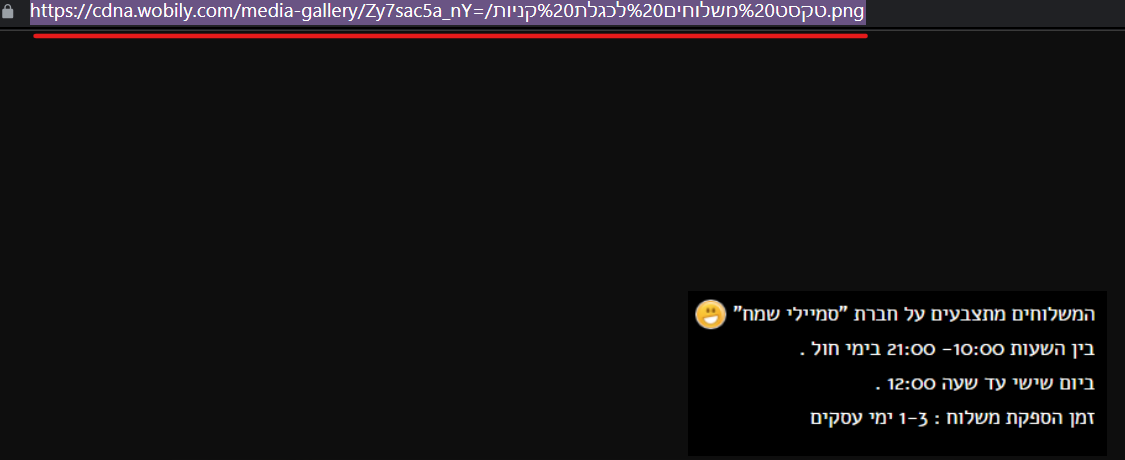
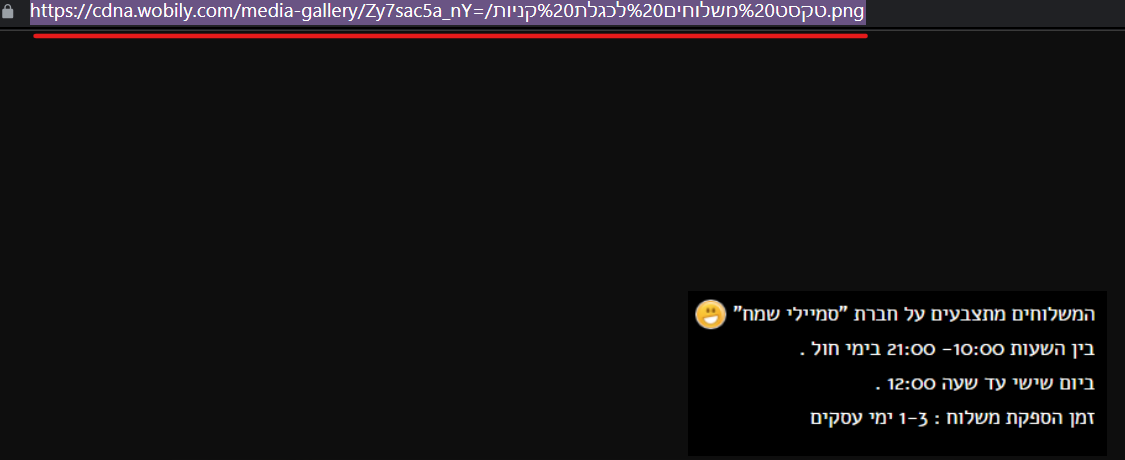
3. לאחר העלאת תמונה -> בוחרים אותה מתוך גלריית תמונות שלנו, לוחצים פעמים על תמונה עם עכבר -> יפתח חלון חדש ניפרד של תמונה ,אם כתובת ( לינק) מהשרת של וובילי -> מסמנים ואז מעתיקים את הלינק :

4. סוגרים את החלון של תמונה -> סוגרים חלון של גלריית תמונות
* במידה ויש לנו מספר תמונות שנירצה להעלות , ניתן להעתיק את הכתובות שלהם למסמך ריק כולשהו לתוכנות כמו וורד או כתבן . או לחזור כל פעם על כל הפעילות של סעיפים 2-4 .
** אם אנחנו לא צריכים יותר את הגלריית תמונות ניתן לסגור גם את העריכת אתר שלנו.
5. חוזרים לממשק ניהול -> הולכים להגדרות האתר -> הגדרות מתקדמות :

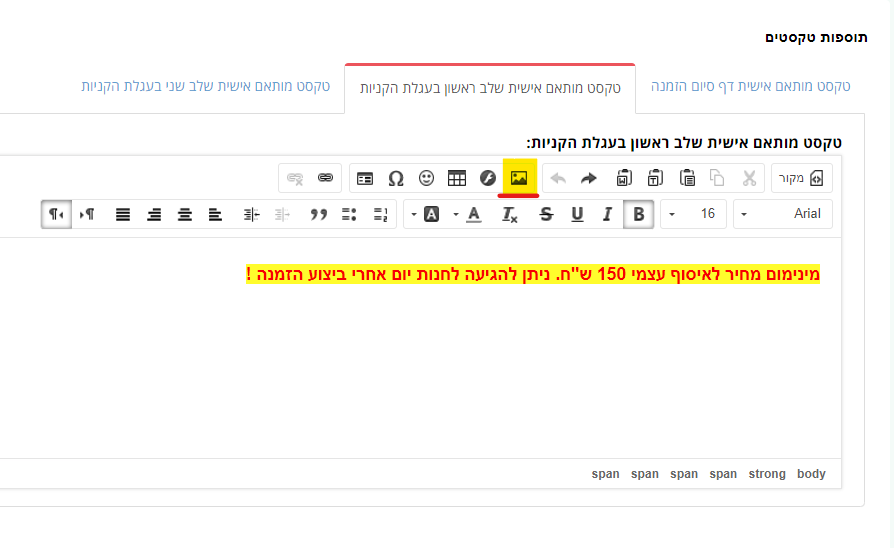
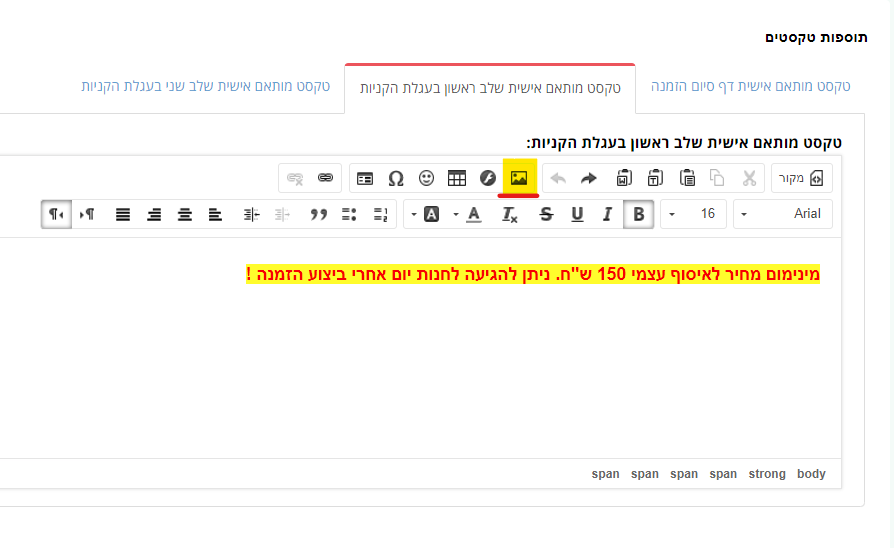
6. גוללים למעטה עד סוף העמוד לתוספות טקסטים -> בוחרים את הלשונית ששם נרצה להוסיף את התמונה -> מתחת לתפריט עיצוב בשדה טקסט עושים קליק פעם אחד עם עכבר ובוחרים מתוך תפריט עיצוב אייקון של תמונה :

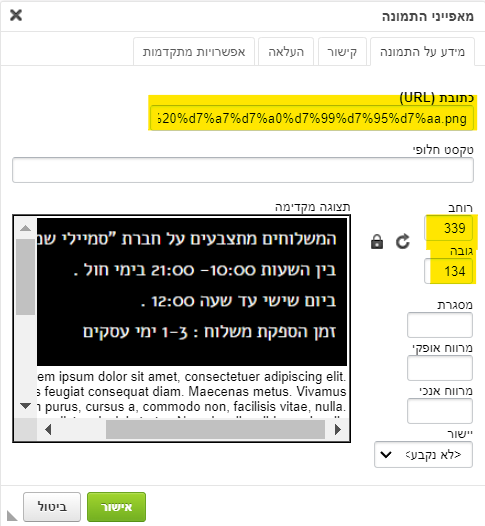
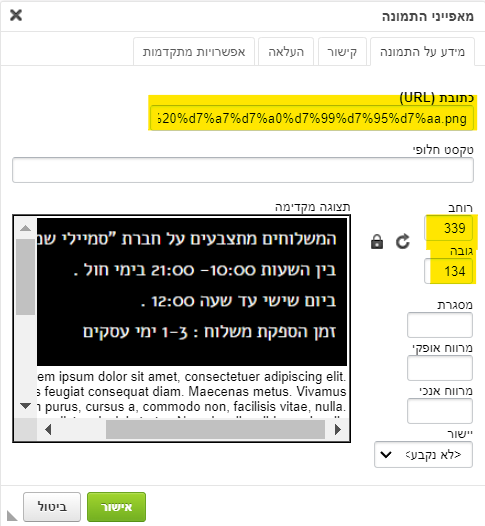
7. יפתח חלון חדש להוספת תמונה :
- לחלונית של כתובת URL מדביקים את הכתובת של התמונה שלנו שהעתקנו קודם מגלריית תמונות
- לוחצים על חלונית רוחב , יופיע לנו הרוחב והגובה של תמונה במספרים -> מוחקים את שניהם ושומרים את התמונה ( במידה ולא מחקנו את רוחב וגובה של התמונה או שינינו אותם - התמונה לא תהיה דינמית ויש סיכוי שהמראה במובייל יפגע ולא יופיע כראוי).

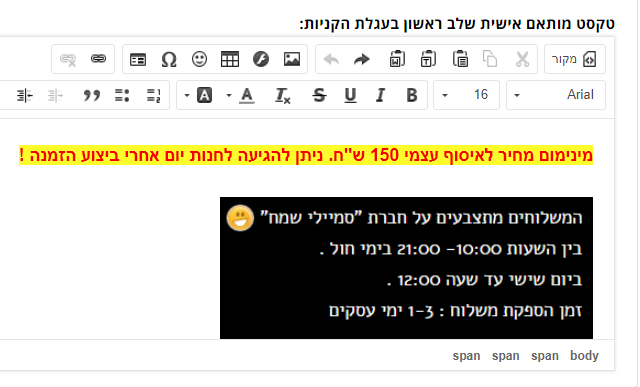
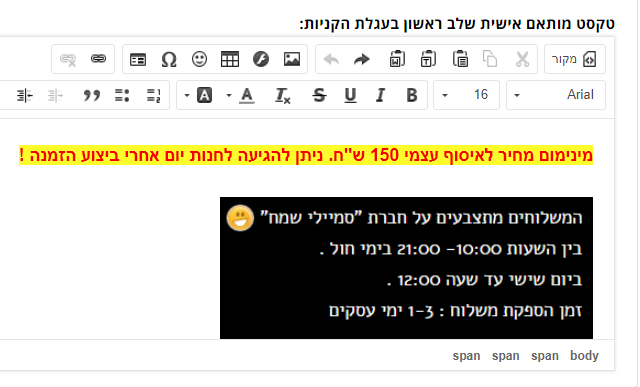
8. שומרים את התמונה וסיימנו -> התמונה מוצגרת לנו בחלל טקסט חופשי :


- בתפריט עליון בוחרים גלריית תמונות :

2. נפתח החלון של גלריית תמונות שלנו -> לוחצים על ריבוע מלא , אייקון ראשון מצד ימין -> יפתח חלון נוסף לבחירת תמונות מהמחשב שלנו , בוחרים את התמונה שצריך לעלות לאתר :

3. לאחר העלאת תמונה -> בוחרים אותה מתוך גלריית תמונות שלנו, לוחצים פעמים על תמונה עם עכבר -> יפתח חלון חדש ניפרד של תמונה ,אם כתובת ( לינק) מהשרת של וובילי -> מסמנים ואז מעתיקים את הלינק :

4. סוגרים את החלון של תמונה -> סוגרים חלון של גלריית תמונות
* במידה ויש לנו מספר תמונות שנירצה להעלות , ניתן להעתיק את הכתובות שלהם למסמך ריק כולשהו לתוכנות כמו וורד או כתבן . או לחזור כל פעם על כל הפעילות של סעיפים 2-4 .
** אם אנחנו לא צריכים יותר את הגלריית תמונות ניתן לסגור גם את העריכת אתר שלנו.
5. חוזרים לממשק ניהול -> הולכים להגדרות האתר -> הגדרות מתקדמות :

6. גוללים למעטה עד סוף העמוד לתוספות טקסטים -> בוחרים את הלשונית ששם נרצה להוסיף את התמונה -> מתחת לתפריט עיצוב בשדה טקסט עושים קליק פעם אחד עם עכבר ובוחרים מתוך תפריט עיצוב אייקון של תמונה :

7. יפתח חלון חדש להוספת תמונה :
- לחלונית של כתובת URL מדביקים את הכתובת של התמונה שלנו שהעתקנו קודם מגלריית תמונות
- לוחצים על חלונית רוחב , יופיע לנו הרוחב והגובה של תמונה במספרים -> מוחקים את שניהם ושומרים את התמונה ( במידה ולא מחקנו את רוחב וגובה של התמונה או שינינו אותם - התמונה לא תהיה דינמית ויש סיכוי שהמראה במובייל יפגע ולא יופיע כראוי).

8. שומרים את התמונה וסיימנו -> התמונה מוצגרת לנו בחלל טקסט חופשי :

אין תנאי שירות לחנות זו